( 3 )MT 管理画面で各種テンプレートを設定します。
ここでは、MT 管理画面から、「インデックステンプレート」のテンプレートを数点設定していただきます。
■ テンプレートを設定する画面を開く
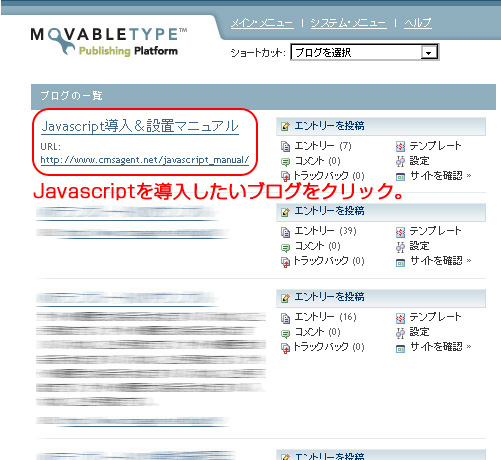
まず最初にMT管理画面の「ブログ一覧」から、テンプレートを設置したいブログタイトルをクリックしてください。

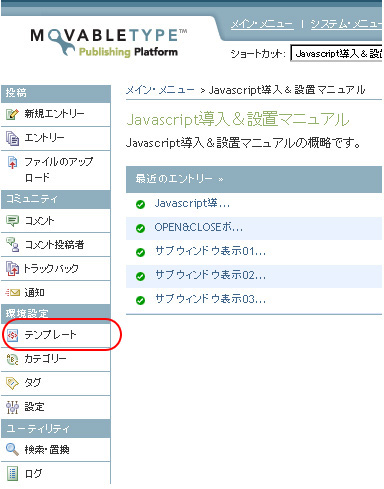
すると次の画面が現れますので、左メニューから「テンプレート」をクリック。

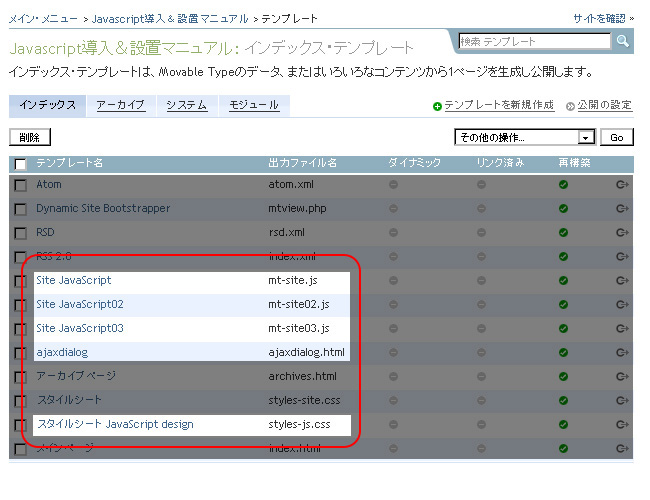
次のような画面が表示されます。

この「インデックステンプレート」に以下の5点のテンプレートを修正・追加します。
[修正]
| テンプレート名 | 出力ファイル名 |
| Site JavaScript | mt-site.js |
[追加]
| テンプレート名 | 出力ファイル名 |
| Site JavaScript02 | mt-site02.js |
| Site JavaScript03 | mt-site03.js |
| ajaxdialog | ajaxdialog.html |
| スタイルシート JavaScript design | styles-js.css |
■ テンプレートを修正する
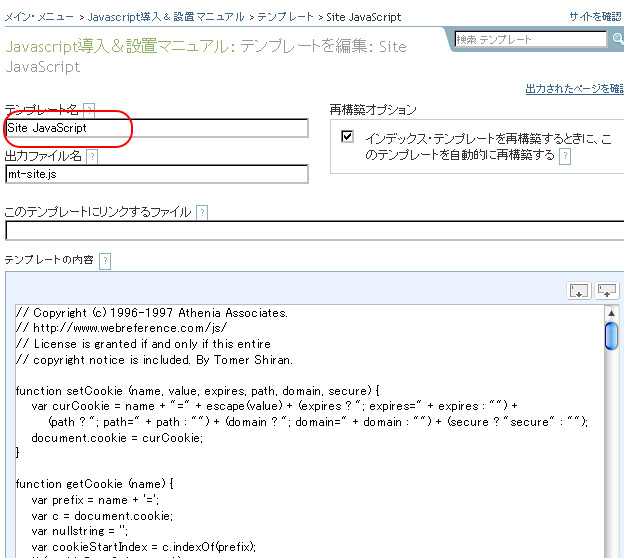
まず、「テンプレート名」から「Site JavaScript」をクリック。
次の画面が表示されます。

いったん、テンプレートの内容を全て削除してください。
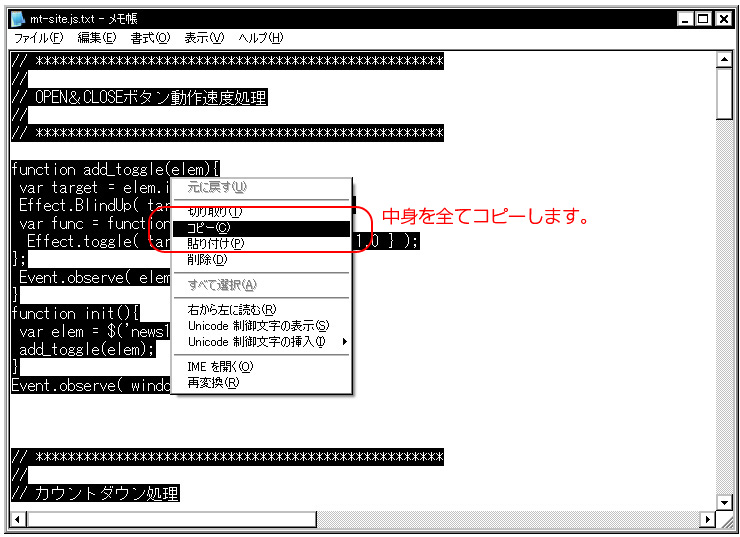
削除したら次に、Javascript-template の中の「mt-site.js.txt」( ④ ) を開いてください。

開いたらその中身を全てコピーします。
コピーしたら、先ほどのMT 管理画面に戻り、「テンプレートの内容」に貼り付けて( ペーストして) ください。
「mt-site.js.txt」( ④ ) の内容を「テンプレートの内容」に貼り付けたら、画面下の「保存」ボタン( もしくは「保存と再構築」ボタン) をクリックします。
この部分は、MTテンプレート設置マニュアルの時に行った作業と同じです。
もし、わからない場合は、MTテンプレート設置マニュアルをご確認下さい。
これで「Site JavaScript」の設定が完了です。
■ テンプレートを新規追加する
続いて、「テンプレートの新規追加」をしていただきます。
先ほどのインデックス・テンプレート画面から、「テンプレートの新規追加」をクリック。

次のような編集画面が表示されます。

これを、次の画面のように記入していきます。
(1) テンプレート名を入力します。当マニュアルでは「JavaScript02」としています。
(2) 出力ファイル名を「mt-site02.js」と入力します。出力ファイル名はマニュアル通りに記入して下さい。
(3) 「mt-site02.js.txt」( ⑤ ) の内容を「テンプレートの内容」に貼り付けます。
(4) 画面下の「保存」ボタンをクリックします。

画面下の「保存と再構築」ボタンをクリックします。

これと同様の手順で、残りの「mt-site03.js」、「ajaxdialog.html」、「styles-js.css」の「テンプレートの新規追加」を行ってください。
下の画面のように、5つのテンプレートを修正・追加が完了できたら、テンプレートの設定は完了です。

( 4 ) ブログの再構築をしてサイトの確認をしてみる。
■ ブログを再構築して、テンプレートを反映させる。
( 3 ) で設定してきたテンプレートを実際にブログに反映させてみましょう。
左メニューから「再構築」をクリック。
小さなウィンドウが表示されますので、「すべてを再構築」を選択して「再構築」
ボタンをクリックします。
「すべて再構築できました。」のメッセージが表示されたら、「サイトを確認」を
クリック。
テンプレートの設置は以上です。